How to create a Graphical User Interface (GUI)
The Graphical User Interface (GUI) is a user interface that allows people to interact with what they see in a computer application. This is a flat design and very easy to do in Netbeans IDE because we can easily drag and drop the components. To do this type of design, you need to create a new project to practice how to do this kind of design.
Make sure you follow these steps to make your graphical user interface easy.
-
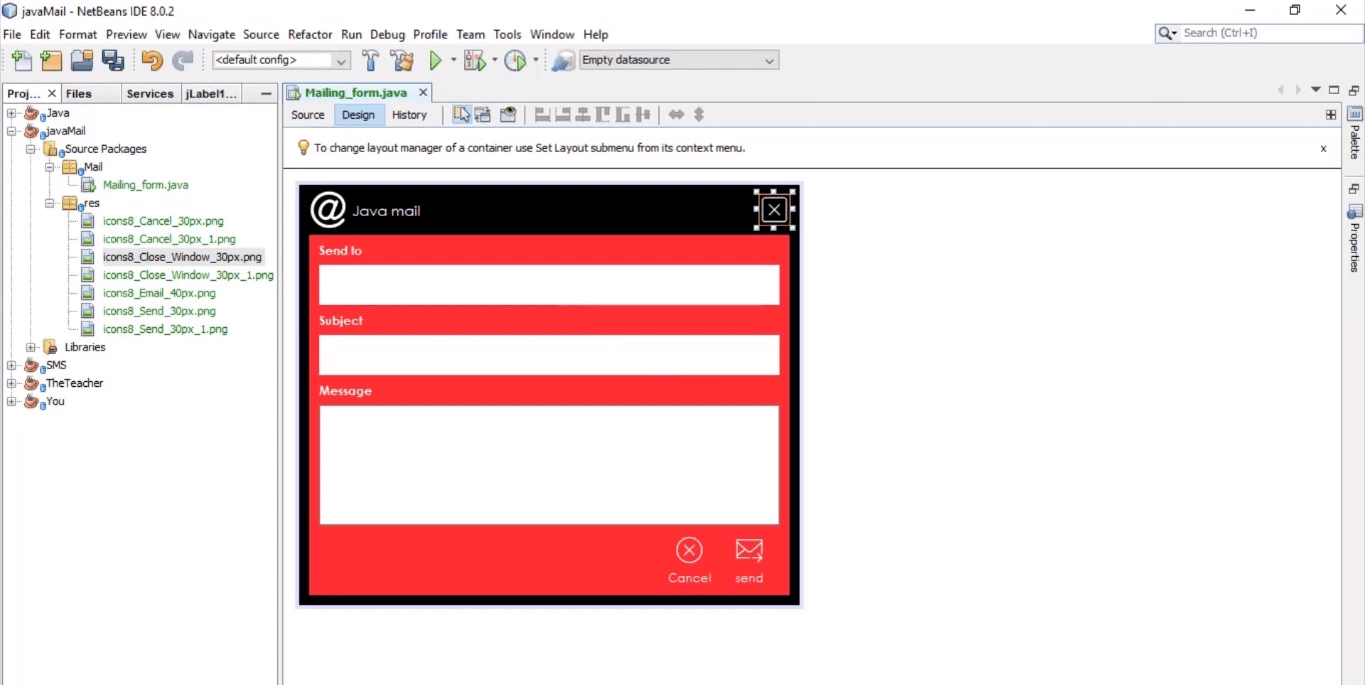
Once you have created your project. Go to your component palette, drag, and drop the jPanel to your jFrame or form. Resize and fit it to your jFrame as your background. Then, go to jPanel properties and select your desired background color. After that, set the jPanel layout to Null Layout, it is important.
-
Drag another jPanel for your header background and do the same thing as your main background. As well as the borders.
-
Pick and drag jLabel place it in your header jPanel, move it to the right corner to represent your close button.
-
Pick another jLabel and place it on the other side. Select both jLabel and set the HorizontalAlignment to Center. You can download Icons8 and get icons whatever you want.
-
Drag another three (3) jLabel and label those as “Send to”, “Subject”, and “Message”. Also, pick two (2) jTextField and one (1) jTextArea. Select both of the jTextField and set their border to No border at properties.
-
In jTextArea, set the border to No border and enable the lineWrap at the properties. If Line wrap is enabled it continues to proceed to a new line when a text line is full so that each line of text will fit into a viewable window.
-
Last two jLabel. Drag them at the right bottom, Label them as “Cancel” and “Send”. Insert icon at the properties. Set the VerticalTextPosition to Bottom.
To make your buttons hoverable. Then add Mouse Entered and Mouse Exited events. It is also important if you are focusing on a graphical user interface.
Mouse Entered event sample code
private void buttonMouseEntered(java.awt.event.MouseEvent evt){
ImageIcon ii = new ImageIcon(getClass().getResource("/res/icon2.png"));
//res is a manually created folder in project source packages.
button.setIcon(ii);
}
Mouse Exited event sample code
private void buttonMouseExited(java.awt.event.MouseEvent evt){
ImageIcon ii = new ImageIcon(getClass().getResource("/res/icon1.png"));
//res is a manually created folder in project source packages.
button.setIcon(ii);
}